导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 才入手pho
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
才入手photoshop的朋友,可能还并不熟悉photoshop字体添加描边的操作,而今日小编带来的这篇文章小编就分享了关于photoshop字体添加描边的方法内容哦。一起来下文看看吧,希望可以帮助到大家。
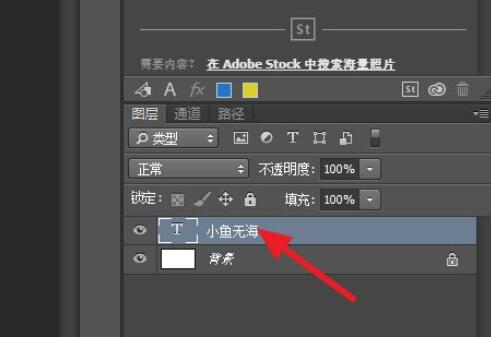
1、打开photoshop,输入要描边的文字

2、右击文字图层

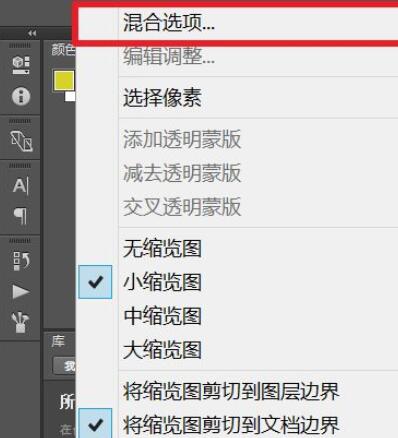
3、选择【混合选项】

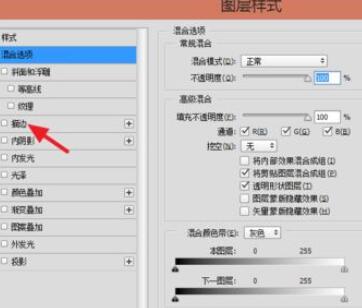
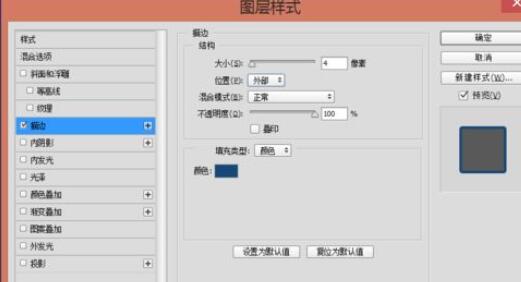
4、会出来一个【图层样式】窗口,找到描边

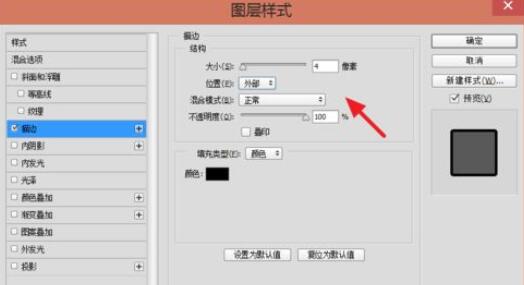
5、勾选描边后,可以设置描边大小、位置等

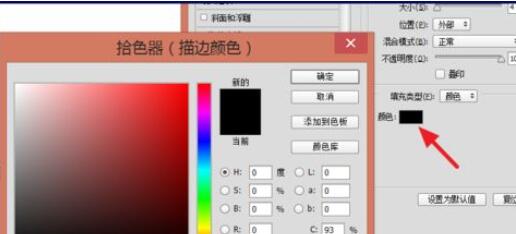
6、并点击颜色块,修改描边的颜色

7、然后确定即可

8、这样文字就有描边了

快来学习学习photoshop字体添加描边的方法内容吧,一定会帮到大家的。