导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 大家熟悉
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
大家熟悉微信web开发者工具吗,知道该怎么用吗?今天笔者就为大家带来了微信web开发者工具的用法介绍,还不会的朋友可以来学习一下哦,希望可以帮助到大家。
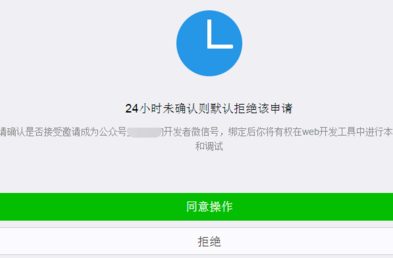
1.首先,登录微信公众号,进入微信web开发者工具,绑定个人微信号。


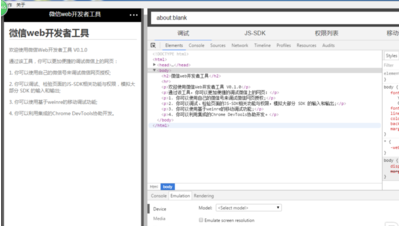
2.通过个人微信号,登录微信web开发者工具。

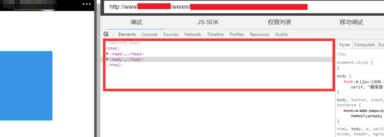
3.从微信公众号复制链接到地址栏,就可以了。

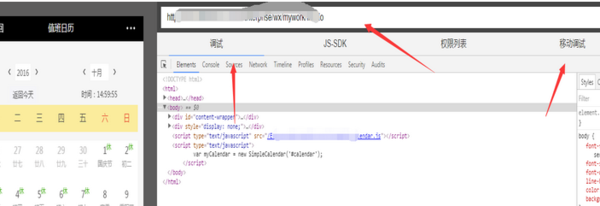
4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

5.先选择Android设备调试--普通调试。

6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


以上就是笔者带来的微信web开发者工具的用法介绍,有需要的朋友可以来看看哦。