导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 相信有的
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
相信有的新手伙伴还不会在photoshop中裁剪图片显示样式,为此,今日小编带来的这篇文章就专门为大伙分享了在photoshop中裁剪图片显示样式的方法内容,有需要的朋友不要错过哦。
如图,选择一张图片置入到photoshop画布中

找到左侧的裁剪工具,点击添加到右侧画布中

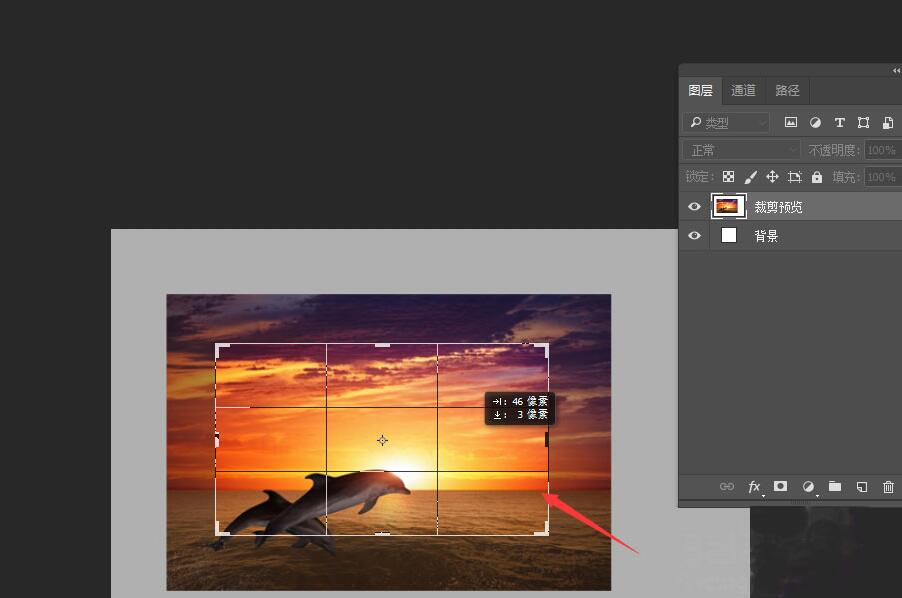
更改画布样式即可更改当前的显示图片样式,如图所示

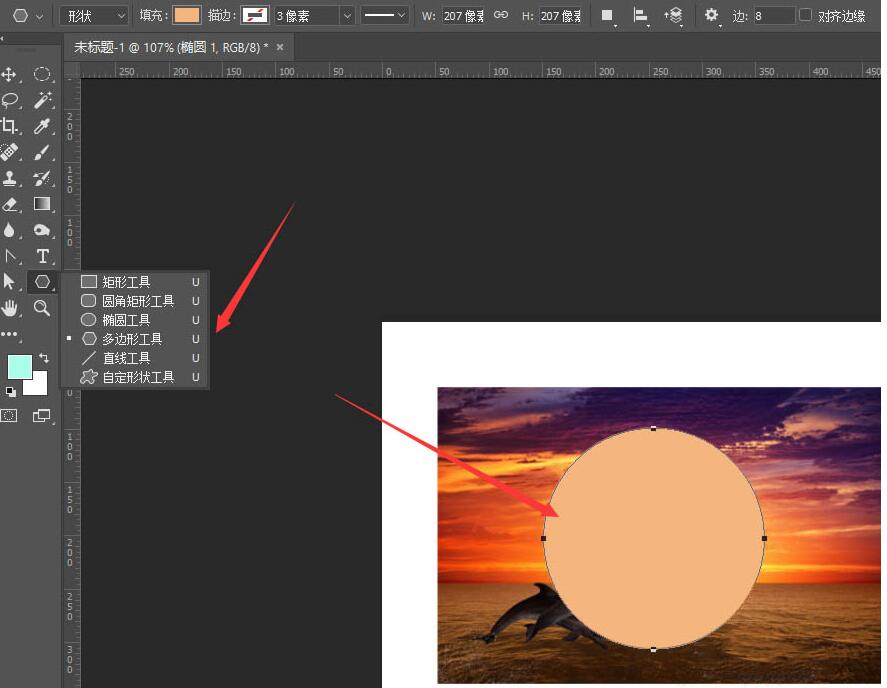
也可以先在画布中做出一个形状,如图

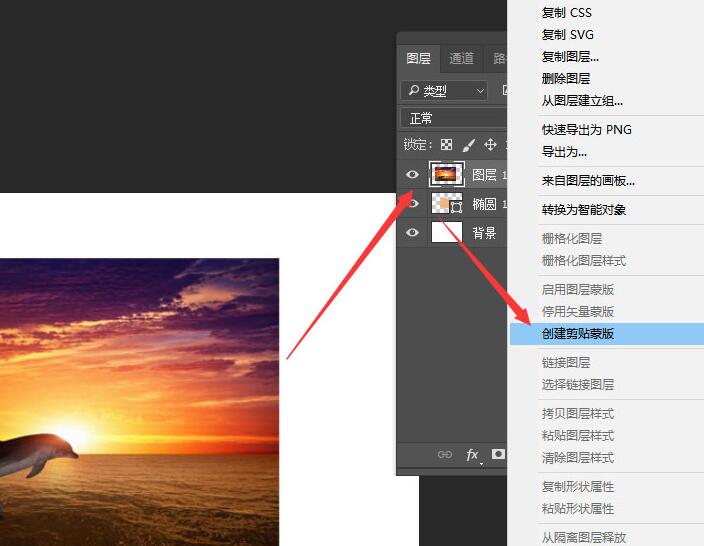
然后将图片图层移动到形状图层上方,做剪切处理

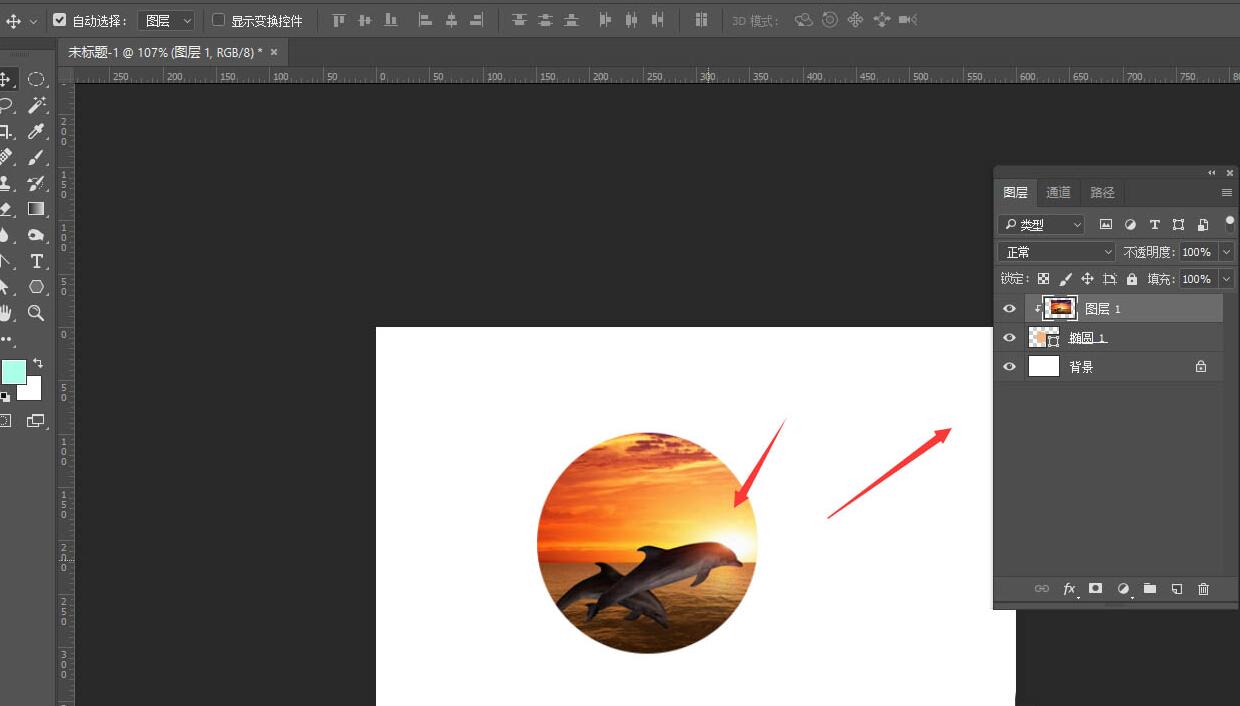
这样就可以得到如图的图片效果,然后导出图片就可以了

上文就讲解了在photoshop中裁剪图片显示样式的方法,希望有需要的朋友都来学习哦。