导读只要上网,每天你都会到各种各种的资讯,今日小编也是到网上收集了一些与教你如何设置IE11兼容模式试试下面几招吧相关的信息,那么下面分享
只要上网,每天你都会到各种各种的资讯,今日小编也是到网上收集了一些与教你如何设置IE11兼容模式试试下面几招吧相关的信息,那么下面分享给大家一起了解下吧。
有的用户在下载安装IE11后,发现部分网站以前可以使用的功能现在都不能用了;这是什么情况?这时候我们应该想到的是兼容性的问题,就必需使用兼容性视图来向下兼容。那么IE11兼容模式怎么设置呢?想知道怎么设置的那就请跟着小编一起去设置吧!
方法如下:
方法一:菜单设置
1、进入你要设置兼容性模式的网站,然后点击菜单栏的工具--兼容性设置!如下图所示!

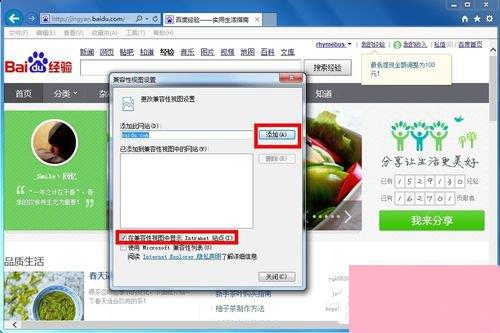
2、点击兼容性视图设置页面的添加按钮!如下图所示!

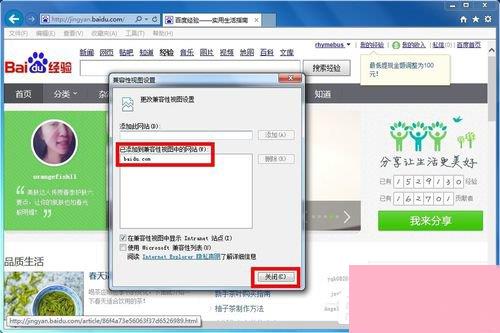
3、添加成功,在兼容性视图页面可以看到网站网址,如下图所示,说明已经设置成功!

方法二:开发者设置
1、同样进入需要兼容性模式的网站,点击菜单栏位工具--F12开发者人员工具!如下图所示

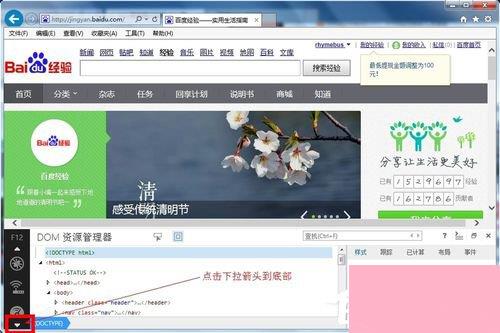
2、在开发者选项左下侧菜单栏位,点击向下的箭头,直至底部!

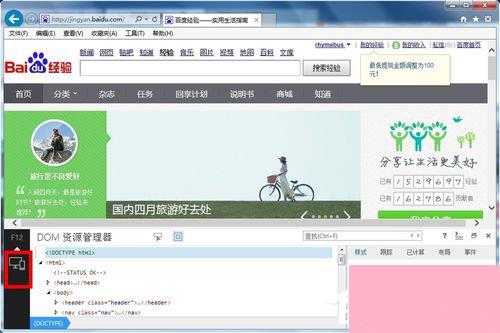
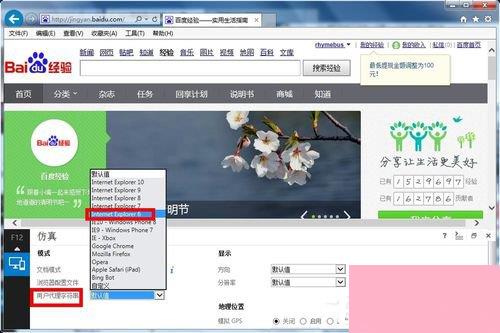
3、选择最后一个仿真图标,如下图所示!

4、在仿真页面,点击用户代理字符串,选择IE6、7、8任意一个即可!

关于设置IE11兼容模式的方法就给大家详细介绍到这里了;IE11的兼容模式不知道怎么设置的,上述有方法,跟着步骤去操作就会设置了,是不是很简单啊!
通过上面的介绍,相信大家对于这个教你如何设置IE11兼容模式试试下面几招吧也有了一定的了解了,希望小编精心整理的这篇内容能够解决你的困惑。