导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 最近有很
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
最近有很多朋友咨询小编怎么在HBuilderX中加入图片?那么今天小编就为大家带来了HBuilderX加入图片的操作方法,还不会的朋友可以来学习一下哦。
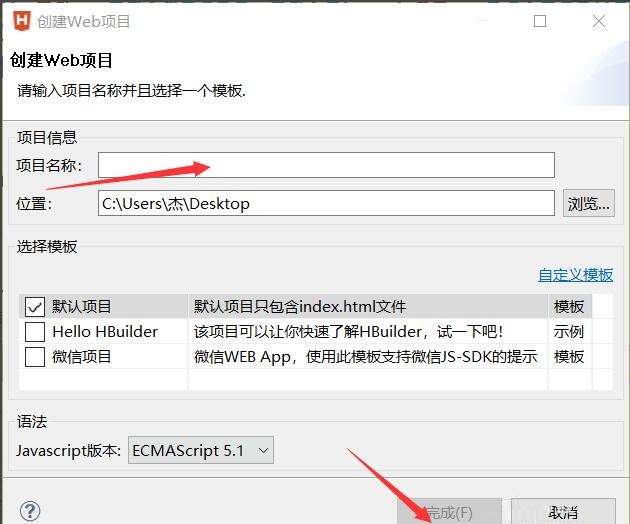
首先,打开HBuilder,在HBuilder左侧右键新建一个web项目

项目名字可以选用驼峰命名法

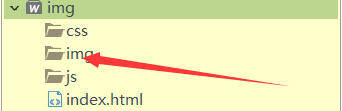
将图片拉入img文件夹

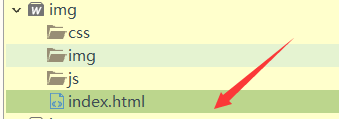
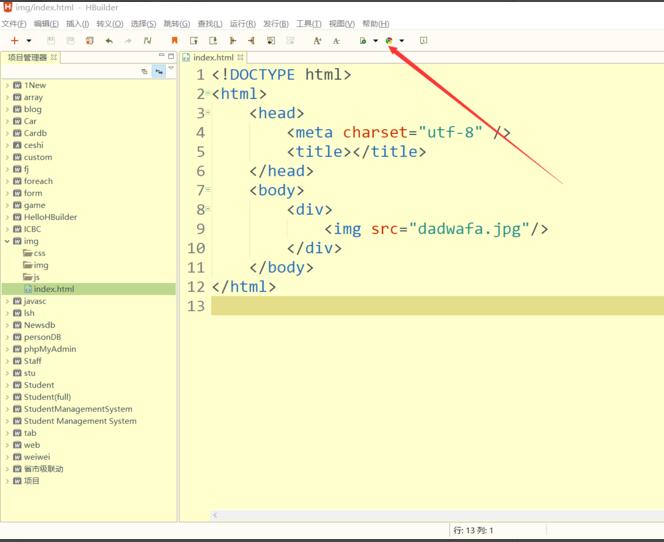
之后点击index.html

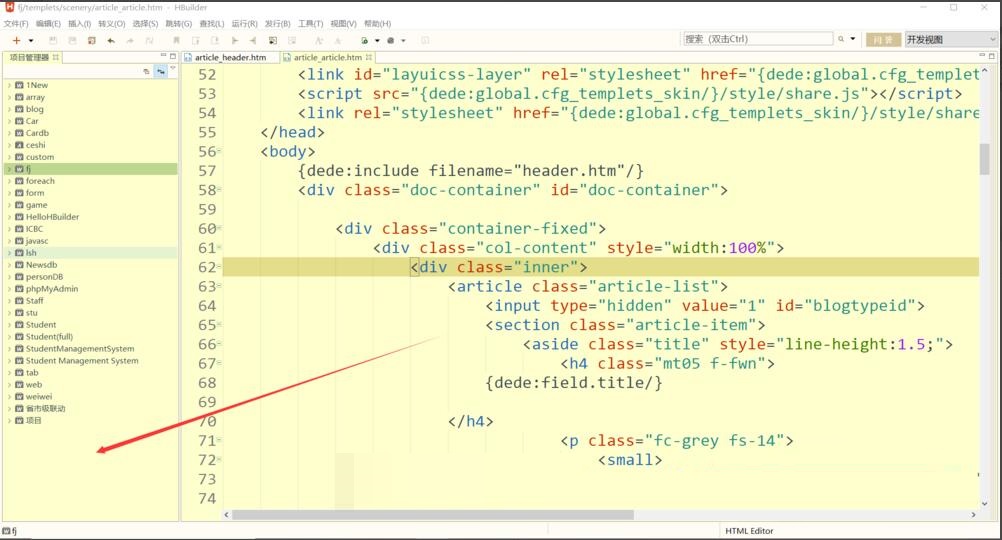
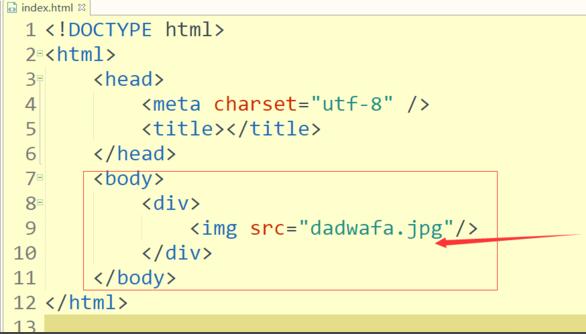
在body里面写相应的代码

写完代码后保存,点击上方浏览器图标可浏览

以上就是小编带来的HBuilderX加入图片的操作方法,希望可以帮助到大家哦。