导读 在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。 现在有的
在生活和工作中,电脑和手机已成为不可或缺的必备工具,关于电脑和手机上的一些程序很多小伙伴经常都会遇到一些疑难杂症。
现在有的伙伴使用InDesign却还不会制作虚线三角形,而今天小编讲解了InDesign制作虚线三角形的相关操作,下文就是关于InDesign制作虚线三角形的详细操作教程,一起来学习吧。
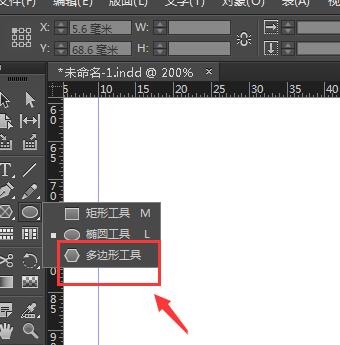
1、在InDesign中打开多边形选项

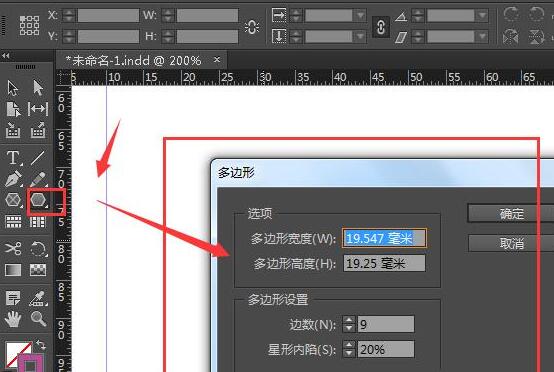
2、选择工具后,在空白处点击下,调出属性设置,在这可以输入多边形宽高以及边数设置

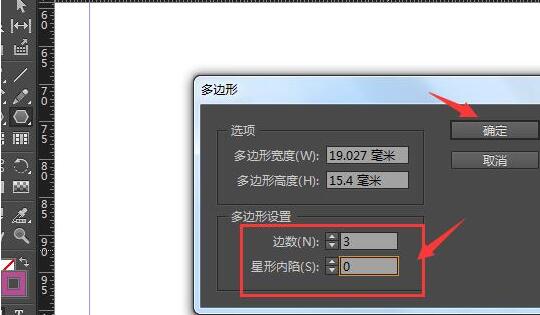
3、选择边数设置为3,然后确定

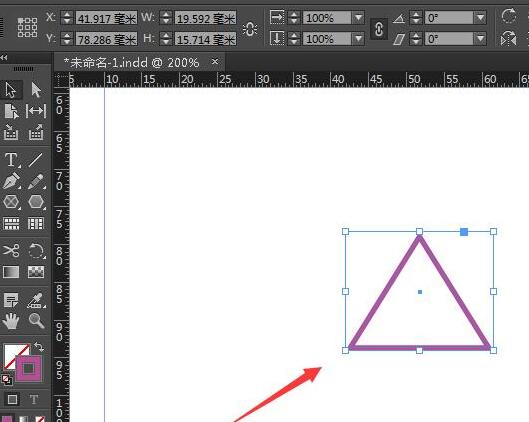
4、这样就做出了三角形的样式

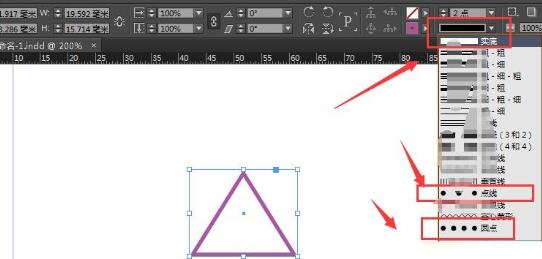
5、打开属性栏中的描边样式属性,选择里面的点样式

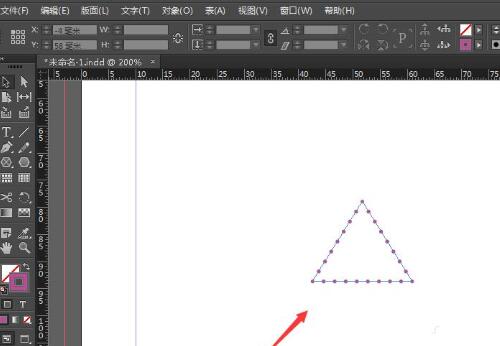
6、最后得到虚线三角形效果样式。

还不了解InDesign制作虚线三角形的详细操作的朋友们,不要错过小编带来的这篇文章哦。